EC-CUBE3の商品一覧画面にカートボタンを追加させる方法
EC-CUBE Advent Calendar 2017 4日目の記事です。
4日目はEC-CUBE3の商品一覧画面にカートボタンを追加する内容を書きます。
EC-CUBE2系では商品一覧からカートに追加するボタンが存在していたのですが3系からは無くなっています。
3系からこの機能が無くなったのかというと実はソースを眺めてみると実装されており、少しカスタマイズをするだけで実現可能です。
というわけで3系の商品一覧画面でもカートボタンを表示するカスタマイズを紹介します。
使用するEC-CUBE3ですが、本日時点のソースをcloneしたものを使います。 https://github.com/EC-CUBE/ec-cube
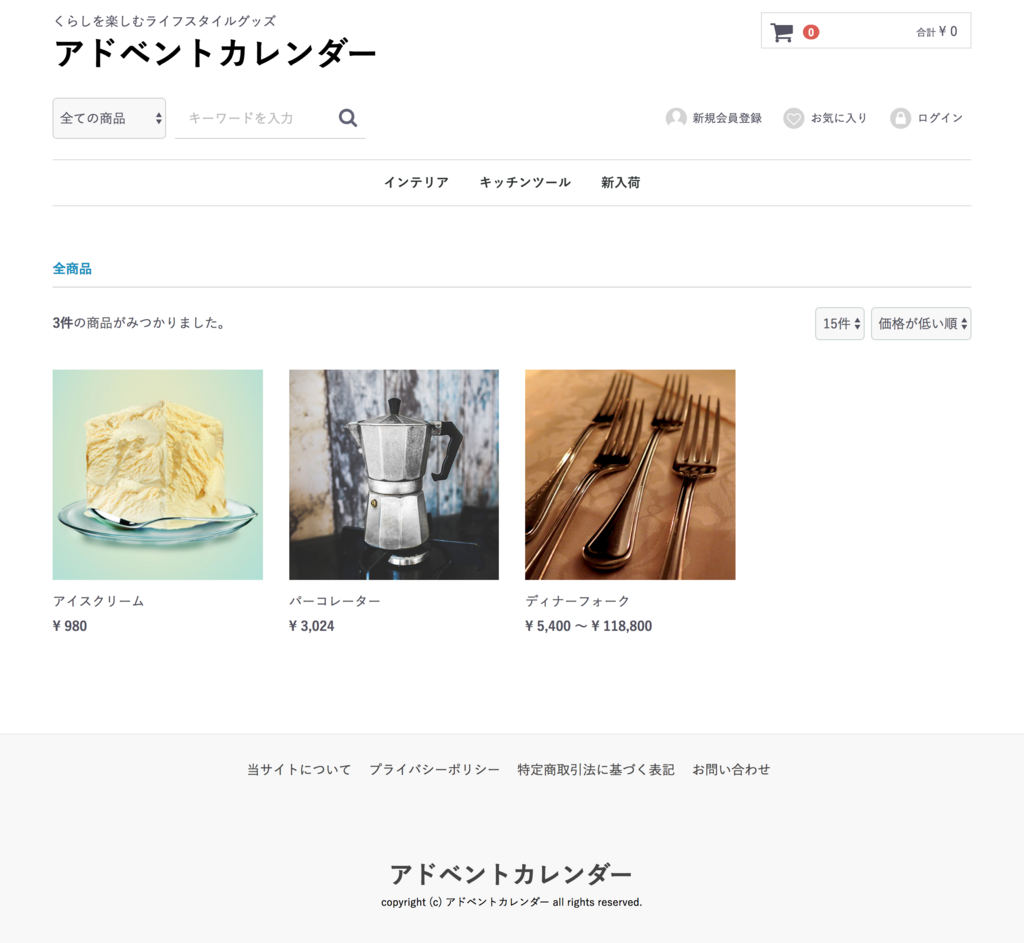
デフォルトだと商品一覧画面は以下のようになります。(商品を一つ追加しています。)

この一覧画面に規格選択およびカートボタンを表示させます。今回デザインは全く気にしていません。
- src/Eccube/Resource/template/default/Product/list.twig
137行目から以下を追加します。
{% if Product.stock_find %}
<!--▼買い物かご-->
{% set form = forms[Product.id] %}
<form name="form{{ Product.id }}" id="productForm{{ Product.id }}" action="{{ url('product_detail', {'id': Product.id}) }}" method="post">
<dl>
{% if form.classcategory_id1 is defined %}
{# 規格1 #}
<dt>
{{ form_label(form.classcategory_id1) }}:
</dt>
<dd>
{{ form_widget(form.classcategory_id1) }}
{{ form_errors(form.classcategory_id1) }}
</dd>
{# 規格2 #}
{% if form.classcategory_id2 is defined %}
<dt>
{{ form_label(form.classcategory_id2) }}:
</dt>
<dd>
{{ form_widget(form.classcategory_id2) }}
{{ form_errors(form.classcategory_id2) }}
</dd>
{% endif %}
{% endif %}
<dt>個数:</dt>
<dd>
{{ form_widget(form.quantity) }}
{{ form_errors(form.quantity) }}
</dd>
{{ form_rest(form) }}
</dl>
<div>
<button type="submit" class="add-cart btn btn-primary btn-block prevention-btn prevention-mask" data-cartid="{{ Product.id }}">カートに入れる</button>
</div>
</form>
<!--▲買い物かご-->
{% else %}
<div>ただいま品切れ中です</div>
{% endif %}
これだけで規格がある商品は規格の選択、およびカートボタンが表示されるようになりました。

だたし、表示されるだけでカートボタンは正常に動作しません。 動作させるためにはJavaScriptの処理を追加させます。
45行目以降のscriptの中に以下を追加します。
eccube.productsClassCategories = { {% for Product in pagination %} "{{ Product.id|escape('js') }}": {{ Product.class_categories|json_encode|raw }}{% if loop.last == false %}, {% endif %} {% endfor %} }; $('.add-cart').click(function() { var data = $(this).data(); $('input[name="mode"]').val('add_cart'); $('#productForm' + data.cartid).submit() });
これを追加することでパーコレーターの規格1を選択すると、規格2が選択されるようになりました。
$('.add-cart').click(function() { var data = $(this).data(); $('input[name="mode"]').val('add_cart'); $('#productForm' + data.cartid).submit() return false; });
の処理でカートを追加するボタンを押すとカート画面へ遷移するようにしています。 [2018/06/25 追記] 最後にreturn false; を記述してください。
規格が複数あったとしても問題なく動作します。

これで商品一覧画面からカートへ追加する実装が可能となりました。EC-CUBE3では少しカスタマイズするだけで実現させたい機能が簡単に可能です。
動作しない、エラーが発生したという方はコメントしてくれれば確認します。